QTP
|
Selenium
|
Can test both web and desktop applications
|
Can only test web applications
|
Comes with a built-in object repository
|
Has no built-in object repository
|
Automates faster than Selenium Because it is a fully featured IDE.
|
Automates at a slower rate Because it does not have a native IDE and only third party IDE can be used for development
|
Data-driven testing is easier to perform Because It has built-in global and local data tables .
|
Data-driven testing is more cumbersome since you have to Rely on the programming language's capabilities for setting values for your test data
|
Can access controls within the browser (such as the Favorites bar, Address bar, Back and Forward buttons, etc.)
|
Can not access elements outside of the web application under test
|
Provides professional customer support
|
No official user support is being offered.
|
Has native capability to export test data into external formats
|
Has no native capability to export runtime data onto external formats
|
Support Parameteriza- station is built
|
Parameteriza- station can be done through programming but is kettle to implement.
|
Test Reports are generated automatically
|
No native support to generate test / bug reports.
|
Advantages of QTP over Selenium
Posted by
VISHAL RANE
at
13:00
Wednesday, 6 May 2015
Advantages of Selenium over QTP
Posted by
VISHAL RANE
at
12:56
Selenium
|
QTP
|
Open source, free to use, and free of charge.
|
Commercial.
|
Highly extensible
|
Limited add-ons
|
Can run tests across different browsers
|
Can only run tests in Firefox , Internet Explorer and Chrome
|
Supports various operating systems
|
Can only be used in Windows
|
Supports mobile devices
|
Supports mobile device
using 3rd party
software
|
Can execute tests while the browser is minimized
|
Needs to have the
application under test to be visible on the desktop
|
Can execute tests in parallel.
|
Can only execute in
parallel but using Quality Center which is again a paid product.
|
Introduction of WebDriver
Posted by
VISHAL RANE
at
12:49
The WebDriver proves itself to be better than both Selenium IDE and Selenium RC in many aspects. It implements a more modern and stable approach in automating the browser's actions. WebDriver, unlike Selenium RC, does not rely on JavaScript for automation. It controls the browser by directly communicating to it.
The supported languages are the same as those in Selenium RC.
- Java
- C#
- PHP
- Python
- Perl
- Ruby
Introduction of Selenium Remote Control (Selenium RC)
Posted by
VISHAL RANE
at
12:48
Selenium RC was the flagship testing framework of the whole Selenium project for a long time. This is the first automated web testing tool that allowed users to use a programming language they prefer.As of version 2.25.0, RC can support the following programming languages:
- Java
- C#
- PHP
- Python
- Perl
- Ruby
Introduction of Selenium IDE
Posted by
VISHAL RANE
at
12:48
Selenium Integrated Development Environment (IDE) is the simplest framework in the Selenium suite and is the easiest one to learn. It is a Firefox plugin that you can install as easily as you can with other plugins. However, because of its simplicity, Selenium IDE should only be used as a prototyping tool. If you want to create more advanced test cases, you will need to use either Selenium RC or WebDriver.
How to Setup and Configure Selenium Webdriver With Eclipse and Java.
Posted by
VISHAL RANE
at
12:26
Friday, 1 May 2015
Step
1:
In the first step, download and
install JDK (Java Development Kit) in your system.
For downloading Java, you need
to visit the following link:
Step 2
Step 3
Download the Selenium Java
Client Driver from:
Click on the download link for
Java language, you will get a ZIP file named “selenium-2.43.0.zip”.
Then extract the contents of
this ZIP file on any location say “D:\selenium-2.43.0\”.
The unzipped folder contains the
‘libs’ folder, 2 jar files and Change
Log.
Step 4
Configure Eclipse to work with
Webdriver:
Double click on ‘Eclipse.exe’
to launch eclipse
When asked to select for a
workspace, just accept the default location. Or, you can change the location.


Create a new project through File -> New -> Java Project.
Name the project as “
MyProject”.
Right-click on the newly created
project and select New > Package, and name that package as “
MyPackage”.
Create a new Java class under
MyPackage by right-clicking on it and then selecting New > Class, and
then name it as “MyClass”.
Your Eclipse IDE should look
like the image below:

Step 5
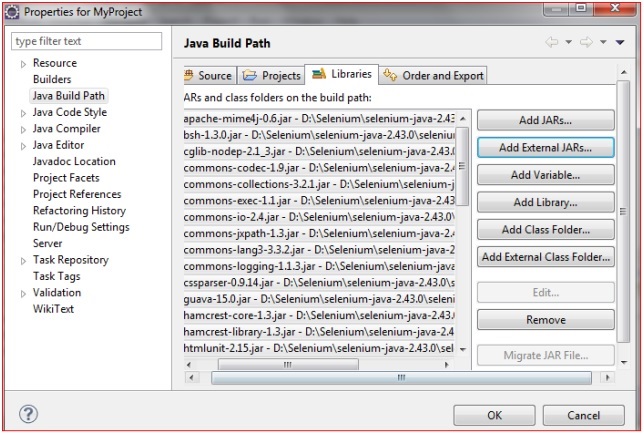
Add Jar Files to the Library:
Navigate to D:\selenium-2.43.0\ (or any other location where you saved
the extracted contents of “selenium-2.43.0.zip”).
Add all the JAR files inside and outside the “libs”
folder.
These are the Jar files present
inside the Libs folder:
Finally, click on the OK button and we are done with importing
Selenium libraries into our project. Now, we are ready to write our test script
in Eclipse and run it in WebDriver.
Simple example of creating a
webdriver script with explanation in the form of comments.
For this, we need to write the
following code into Eclipse:
package MyPackage;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class MyClass {
public static void main(String[] args) {
//Create a new instance of Firefox Browser
WebDriver driver = new FirefoxDriver();
//Open the URL in firefox browser
driver.get("https://www.google.co.in/");
//Maximize the Browser window
driver.manage().window().maximize();
//Get the current page URL and store the value in variable 'str'
String str = driver.getCurrentUrl();
//Print the value of variable in the console
System.out.println("The current URL is " + str);
}
}
Now, click on the Run Menu of
the Eclipse window to execute the script.
As an output, it will open the Firefox
browser, maximize the browser window, get the current page URL and print the
value in the console.
Subscribe to:
Comments (Atom)
Blogroll
About Me
Followers
Labels
- .Net (1)
- 2005 (16)
- 2010 (11)
- Activation (1)
- Add (2)
- AJAX (6)
- asp.net (5)
- BSc(I.T) (1)
- C# (8)
- Code (12)
- College (1)
- CSS (1)
- Delete (1)
- Digital Clock (1)
- Download (2)
- Enabled (1)
- IIS (1)
- Installed (3)
- LinqPad (1)
- ListView (1)
- Oracle 10g (2)
- PDF (3)
- PictureBox (1)
- Prime Numbers (1)
- ProgressBar (1)
- Queries (1)
- Simple C# (18)
- Sql (4)
- Start and Kill (1)
- Text (1)
- Tips (3)
- Update (1)
- VB.net (9)
- Video (1)
- VS2010 (5)
- VWD (1)
- Win7 (3)
- Wndows System Tray (1)
- WPF (3)
- XML (4)
- XSL (2)
Powered by Blogger.